知ってました!?
ネットから服を購入するのに多くの消費者が抱えているお悩みは
ということを。
商品が気になってるのに、サイズ感の懸念で購入を断念されたらもったいないですよね。
とは言っても、インスタ上でどのようにサイズ感を伝えたら良いのかわからないという方も多いかと思います。
今日は、インスタで洋服が購入されやすくなるサイズ感を含めた写真や動画の撮り方のコツ6選についてお伝えします!
インスタで洋服のサイズ感を伝えることの重要性

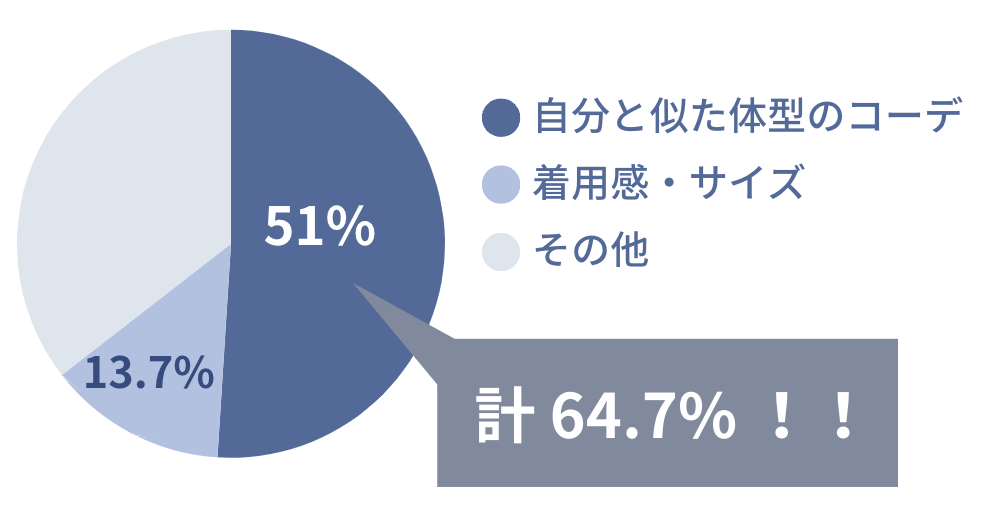
まず、どの程度の人がインスタ上でサイズ感を知りたいと思っているのでしょうか?
以前、女性50人を対象に調査をしたところ
- 自分と似た体型のコーデ 51%
- 着用感・サイズ 13.7%
と合わせて64.7%の7割近くの人がサイズ感を知りたいと思っていることが分かりました。

サイズ感を伝えることは、消費者にとっても良いことがありますが、ブランド側にもメリットがありますので合わせてお伝えしていきます。
サイズ感を伝えることの重要性
- 消費者の安心感向上
- 返品・交換の減少
- ブランドの信頼性向上
これについて詳しくお伝えします。
1.消費者の安心感向上
先にもお伝えしたように、消費者はネットでの商品購入時にサイズ感への懸念点を持っているため、消費者に安心感を与えることが重要です。
2000年代以降、オンラインショッピングというのが生まれて多くの商品がオンラインで販売されるようになりましたが、アパレルの商品に関しては直接商品を
- 見て
- 触って
購入したいという方が多いため、EC ショップで購入する人があまりなかったのもこの点で、その中でも特に消費者がECショップでの購入に懸念点を持つのがアイテムのサイズ感です。
しかし、2020年のコロナ禍でリアル店舗での販売が難しく、アパレルの商品はオンラインでしか売れなかった時期があったため、消費者はECショップでの洋服の購入を余儀なくされました。
それをきっかけに、アパレルブランドはECショップでの見せ方を工夫し、インスタ上でも消費者が商品購入に興味を持ってもらえるようサイズ感の伝え方を工夫するようになったことで商品購入されるようになりました。
また、アパレルのECショップやインスタに載っているコーディネートの写真の多くは、商品の映えを重視しているので、モデル体型または平均身長以上の方を使用しているが多く、特に
- 低身長さんや高身長さん
- 小柄さんやぽっちゃりさん
といった標準的ではない身長や体型の方の場合、着用イメージが湧かず商品購入への懸念を抱きやすいので、その懸念を取り除くような見せ方をすると、安心感が出て商品購入に繋がりやすくなります。
2.返品・交換の減少
サイズ感を伝えることは顧客だけではなくブランド側にもメリットがあります。
その1つが返品や交換の減少です。
サイズ感を具体的に伝えることで、消費者の
というイメージとの乖離を減らすことができるので、返品や交換が少なくなります。
返品や交換を少なくすることはコストや手間も削減にもなります。
3.ブランドの信頼性向上
消費者の安心感向上や返品や交換の減少にもつながることですが、ブランドの信頼性の向上にもつながります。
- 消費者が安心感を持って商品購入ができる
- イメージの乖離が起きない(返品・交換にならない)
ということは、消費者にとって
ここで商品購入すれば間違いない
という信頼性にも繋がり、それがブランディングになるので、リピート購入にもなりやすくなる要素になります。
インスタ上でのサイズ感を伝える方法6選
 では、実際にどんな見せ方をするとイメージが湧いて商品購入に繋がりやすくなるのでしょうか?
では、実際にどんな見せ方をするとイメージが湧いて商品購入に繋がりやすくなるのでしょうか?
商品購入に繋がりやすいインスタ上でのサイズ感の伝え方について具体例を紹介していきます。
インスタ上でのサイズ感の伝え方
- 着用した状態を見せる
- 体型や身長差のある人で着用
- サイズ感をイメージしやすい物と並べる
- 内容量を見せる
- 他のアイテムとのコーデを見せる
- UGCをシェアする
これを具体的に紹介していきます。
1.着用した状態を見せる
まず、紹介するのは着用した状態を見せる方法です。
商品紹介をする際に
- 洋服の平置き
- 洋服のハンガー掛け
- 洋服のボディに着せた状態
だけの画像を投稿ているアパレルブランドのアカウントが多いのですが、それでは人が着た際の実際の着用イメージが湧きません。

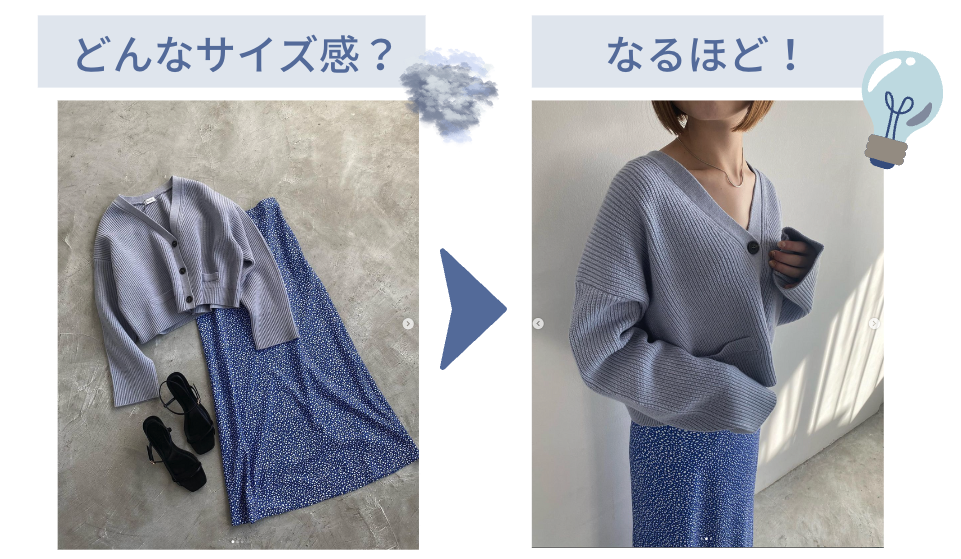
- 平置き画像 —-> どんなサイズ感だろう?(疑問)
▼ - 着用画像 —-> なるほど!(理解)
と、着用画像があることでイメージがつきやすく納得をされますので、商品単体ではなく、実際に着用した状態のイメージがわかる着画もシェアしましょう。
また、ここでのポイントは着用しているモデルさんの属性です。
投稿画像や投稿文にモデルさんの
- 身長
- 骨格
など
を投稿文や投稿画像に記載すると、よりイメージがされやすくなります。
2.体型・身長差のある人で着用
商品購入の懸念の大きなポイントが、自分の体型や身長だと着用した際にどのように見えるのかという点です。
そのため、幅広い層に購入してもらうためにモデルを複数人用意して見せると効果的です。

低身長 骨格ウェーブさんが商品検討する場合
商品発見・気になる
—-> 自分の身長だとどんな着用イメージになるんだろう?(疑問)
▼
自分に近い着用イメージ
—-> なるほど!可愛く着れそう!(解決)
と近いイメージを見ることでイメージがつきやすくなります。
では、どんなバリエーションでモデルさんを準備したら良いのでしょうか?
モデルさんのバリエーション
- 身長別
・低身長
・標準身長
・高身長 - 骨格別
・ウェーブ
・ストレート
・ナチュラル - 体型
・痩せ型
・ぽっちゃり
・標準体型
全てのモデルさんを用意するのは難しいので、要点を押さえて準備しましょう。
特に、最近は骨格診断のトレンドもあるため、
- 身長(必須)
- 骨格
を合わせて見せていくのがおすすめです。
また、実際にモデルさんが着用している洋服を記載しておくのも、購入時の参考になります。
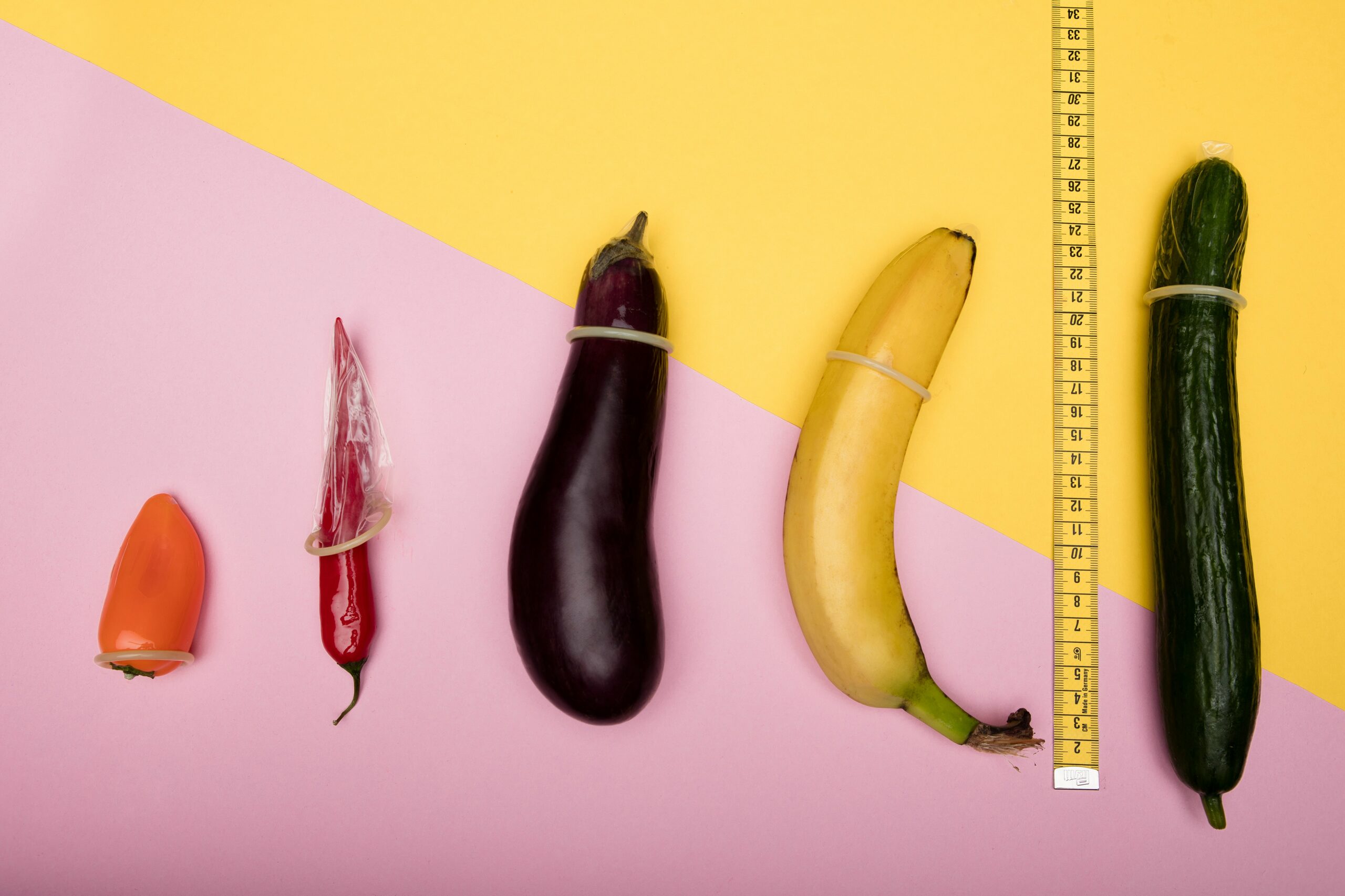
3.サイズ感をイメージしやすい物と並べる
これは洋服よりも、バッグなどの小物のサイズの見せ方としておすすめなのですが、サイズ感をイメージしやすい物と並べて見せるという方法です。
例えばバッグの場合実際に入れると想定される商品と並べることで、よりイメージがつきやすくなります。

商品発見・気になる
—-> 13インチのMAC(PC)入るかな?(疑問)
▼
PCと並んでいるイメージを見る
—-> よかった!入りそう!(解決)
この場合、実際にこのバッグを購入する人は
- どんな商品をバックに入れるのかな?
- どこに懸念点を抱くのかな?
という視点を持つと良いですね。
4.内容量を見せる
同じくバッグの例で行くと、バッグの内容量も気になるポイントです。
バッグに入る内容量を並べて見せることでイメージが湧きやすくなります。

商品発見・気になる
—-> この小さいBAGにどれくらい物が入るのかな?(疑問)
▼
内容量がわかるイメージを見る
—-> おっ!思ったよりたくさん入る!(解決)
特に小さいサイズのバッグの場合や大容量を叶えるバッグなどの容量を伝える場合に効果的です。
5.他のアイテムとのコーデを見せる
他のアイテムと合わせて着用した際の着合わせも気になるポイントです。

商品発見・気になる
—-> この商品かわいいけどどうやってコーデしたらいいのかな?(疑問)
▼
他のアイテムとのコーデがわかるイメージを見る
—->ジャケットやシャツに合わせたら今年っぽい!(解決)
というように、コーデを組んだ時にどんな見え方になるのかイメージできると買いたくなりますよね。
以前買ったあの商品とこの商品をコーデしたいけど合うのかな?といった疑問も多いかと思うので、コーデイメージが伝えることで商品購入されやすくなります。
また、他のアイテムとの組み合わせを見せることでその商品の魅力が伝わりやすくなるのと、他の自社商品とのコーデを見せることで、元々気になっていた商品以外の商品購入にもつながる可能性があります。
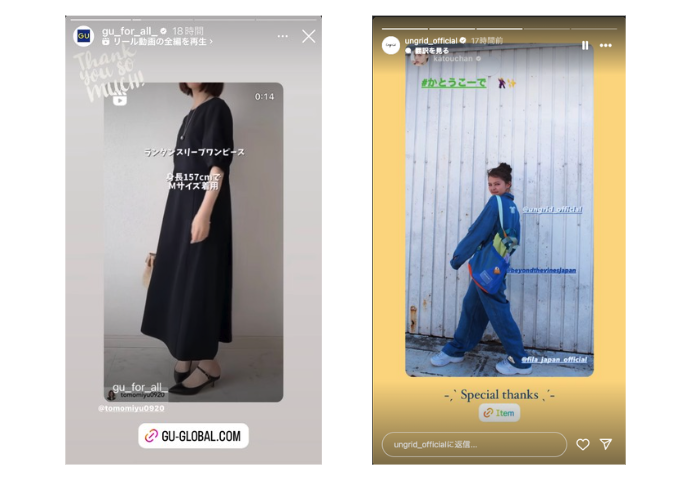
6.UGCをシェアする
UGCをシェアするのも効果的な方法の一つです。
消費者は実際に購入した人のレビューが気になっています。
ユーザーのUGCをシェアすることで、着用のイメージがつきやすくなりますし、実際の購入者のシェア画像は信頼性もあります。
また、ブランド内のスタッフやモデルさんだけだとデータが限られますが、ユーザーのUGCをシェアすることで、データ量も多くなるのでより多くの消費者にフィットしやすくなります。

商品発見・気になる —-> 私にサイズ合うかな?(疑問)
▼
UGCを見る —->私に似たサイズ感の方の方かも(興味)
▼
プロフィールを見る —->私に似たサイズ感の方だし、私にも合いそう!(解決)
UGCの集める方法としては、

ストーリーズ上で質問BOXを用意して、意図的にユーザーからのUGCを集めるのもおすすめです。
集めたUGCをシェアすることで、気になっていたけど商品購入を保留していた人に対して、リアルな意見を届けることができ、訴求が可能なので効果的です。
まとめ
いかがでしたか!?
今回は、サイズ感の伝え方には様々なアプローチがあります。
何か疑問を持たれると商品購入がされにくくなるので、できるだけ懸念をなくすような商品の伝え方を工夫しましょう。
>関連記事:女性50人に調査!アパレルのインスタアカウントを作る前に知っておくべき消費者のEC購買傾向についてはこの記事もオススメ

↓ ↓ ↓
お問合せはコチラ
ヴェッド好美のインスタではアパレルのインスタ集客について発信中📱
↓ ↓ ↓
インスタはコチラ